Diseño Responsive
«Creamos sitios web con diseño responsive que se ven impresionantes y funcionan perfectamente en todos los dispositivos. Mejora la experiencia de tus usuarios y aumenta tus conversiones con nosotros.»

Nuestro servicio de Diseño Responsive
¿Por qué es importante el diseño responsive?
En la era digital actual, el diseño responsive no es simplemente una opción, sino una necesidad. Este enfoque asegura que tu sitio web se vea bien y sea fácil de usar en cualquier dispositivo, desde ordenadores de escritorio hasta smartphones.
Experiencia de usuario
Un diseño responsive asegura que tu sitio se vea y funcione bien en cualquier dispositivo, mejorando la experiencia del usuario.
Posicionamiento en buscadores
Google favorece a los sitios responsive. Un buen diseño adaptable puede mejorar tu ranking en los resultados de búsqueda.
Alcance móvil
Con el aumento del uso de smartphones, un diseño responsive te permite llegar eficazmente a más usuarios en dispositivos móviles.
Nuestro proceso de diseño responsive
Nuestro proceso de diseño responsive en Genesis Web comienza comprendiendo tus metas. Creamos un sitio adaptable a todos los dispositivos, probando en diversos tamaños de pantalla y navegadores para asegurar una experiencia de usuario óptima en cada uno de ellos.
Análisis de necesidades
Entender tus objetivos es esencial para diseñar un sitio web que se adapte a tus necesidades y las de tu público.
Creación de diseño adaptable
Diseñamos un sitio que se vea y funcione bien en todos los dispositivos, garantizando la accesibilidad.
Pruebas exhaustivas
Probamos tu sitio en múltiples tamaños de pantalla y navegadores para asegurar una experiencia de usuario óptima.
Nuesto Proceso
Definir el proyecto
Aquí se define con el cliente el proyecto y se establece la estructura del sitio
Diseño pre-eliminar
Se trabaja en un diseño pre-eliminar con todo lo que el cliente nos solicito en la etapa de definir y se intenta lograr la estetica solicitada, para lo que se le solicita al cliente imagenes o videos de su proyecto
ajustar detalles y diseño final
Se ve junto al cliente el diseño pre-eliminar, en donde el cliente nos indica los cambios que le gustaria realizar
prueba y entrega del proyecto
Se pone en marcha el sitio para probar en caso de errores, y se le hace entrega del proyecto al cliente
Featured Work
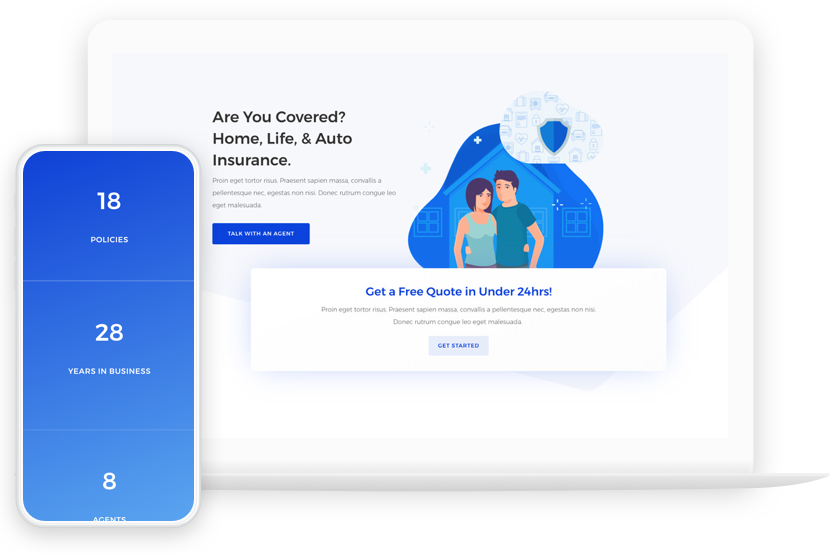
Website Redesign
Extra Insurance Website Redesign
Vivamus magna justo, lacinia eget consectetur sed, convallis at tellus. Donec rutrum congue leo eget malesuada. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Curabitur non nulla sit amet nisl tempus


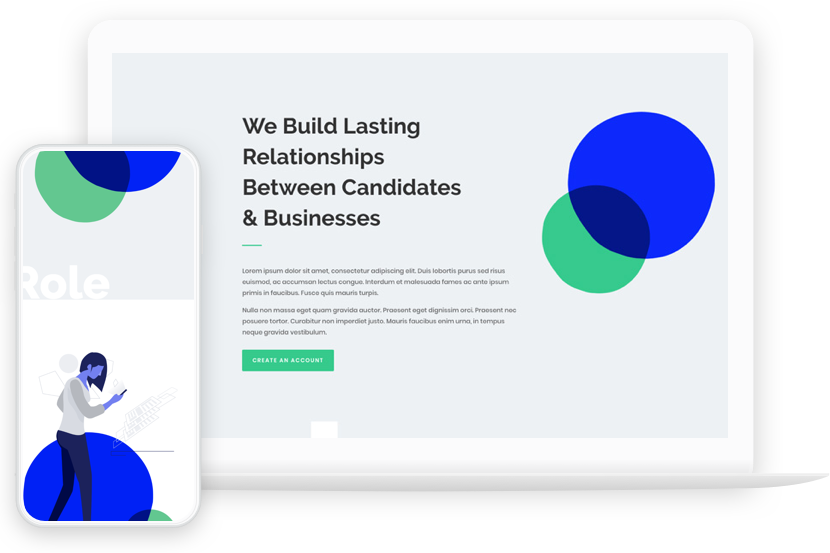
Website Development
Elegant Job Recruiters Website Architecture
Vivamus magna justo, lacinia eget consectetur sed, convallis at tellus. Donec rutrum congue leo eget malesuada. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Curabitur non nulla sit amet nisl tempus
Website Design
Monarch Language School Design
Vivamus magna justo, lacinia eget consectetur sed, convallis at tellus. Donec rutrum congue leo eget malesuada. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Curabitur non nulla sit amet nisl tempus